By Cathy Moore
Looking for inspiration for your scenario-based training? Here are some ideas from the world of fiction.
1. Offer multiple levels of backstory in a branching scenario
Branching scenarios often represent decisions that take place in a complex world.
For example, let’s say your scenario describes a manager, Sarah, who has to decide what to do about a long-term employee whose performance is suddenly slipping. In the real world, Sarah would have a long history with the employee that would influence her decision. That’s the backstory.
It can be hard to cram a lot of backstory into an online scenario. One way to do it is with links that provide snippets of history, as I describe in chapter 10 of my book. It’s common to do that in Twine scenarios.
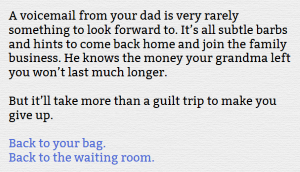
 Arcane Intern (Unpaid) by Astrid Dalmady provides two levels of this additional information.
Arcane Intern (Unpaid) by Astrid Dalmady provides two levels of this additional information.
For example, you can click to look inside “your” bag. Once you’re in the bag, you can click more links for another layer of information.
From those additional links, you can navigate one step back to the bag or all the way back to the waiting room.
The story also appears to require you to click the backstory links. In training-land, a stakeholder could argue that this sort of control is necessary to make sure players have the information they need later to make a good decision.
I’m not convinced, especially since I rant regularly that we should let learners decide how much information they need. If we let players decide how much information to gather, they’re practicing a skill they need on the job: They need to recognize what information they need to make a good decision, and go get it.
2. Display the backstory in the margins
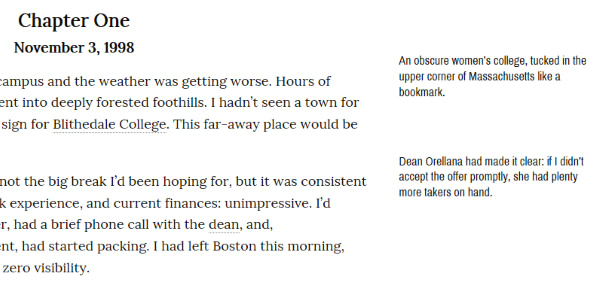
In most Twine games, when you click a link for more information, you go to another screen. But in Harmonia by Liza Daly, the extra information appears in the margins.
This approach could help reduce cognitive load — the player doesn’t have to juggle the information in short-term memory while also making decisions.


3. Show how the story changes

 This prototype of a comic shows one story that you can change by clicking a different decision in an early panel.
This prototype of a comic shows one story that you can change by clicking a different decision in an early panel.
Choose a different fruit in the second panel, and the rest of the comic changes to show the consequence of your choice.
You could create a text version of this. For example, you could display a short story of an event at work that has one clickable decision early on. The default text that displays shows the result of one branch of the decision. The player can read that, and then click the decision to see how the story changes.
This could be a way to satisfy a stakeholder who says, “Make sure they see the consequence of Common Mistake X!” I’d prefer to let players make decisions from the beginning like the grownups they are, but this is a compromise you might need someday.